- 0908106080/ 0969182526
- bittrain@bittrain.coach
THIẾT KẾ GIẢI PHÁP HƯỚNG NGƯỜI DÙNG - DESIGN THINKING
Tư duy thiết kế là một quá trình phát triển lấy khách hàng làm trung tâm nhằm tạo ra các sản phẩm có lợi nhuận và bền vững trong suốt vòng đời của chúng. Nó vượt ra khỏi việc tập trung truyền thống vào các tính năng và chức năng của một sản phẩm được đề xuất. Thay vào đó, nó tập trung vào việc phân tích rõ vấn đề cần giải quyết, nội dung & giải pháp sẽ được sử dụng và sự phát triển của giải pháp đó.
Nó vượt ra ngoài sự tập trung truyền thống vào các tính năng và chức năng của một sản phẩm được đề xuất. Thay vào đó, nó nhấn mạnh việc hiểu rõ vấn đề cần giải quyết, bối cảnh mà giải pháp sẽ được sử dụng và sự phát triển của giải pháp đó.
Lưu ý: Bài viết này tập trung vào các công cụ và thực hành liên quan đến việc triển khai tư duy thiết kế. Bài viết này nên được đọc cùng với bài viết “Lấy khách hàng làm trung tâm”, tập trung vào tư duy và tác động của việc lấy khách hàng làm trung tâm.
Nội dung chi tiết
Phương pháp tiếp cận truyền thống Waterfall để phát triển sản phẩm theo tuần tự các bước sau: xác định các yêu cầu; xây dựng các giải pháp, phát triển và đưa ra thị trường. Mô hình này thường dành cho những dự án có đầu ra rõ ràng.
Thông thường, sự thành công của một dự án được xác định bằng cách thực hiện giải pháp đáp ứng các yêu cầu thay đổi của người dùng. Việc sản phẩm và dịch vụ có các tính năng không sử dụng được hoặc bị bỏ qua khiến người dùng thất vọng và không đáp ứng được mục tiêu kinh doanh của doanh nghiệp.
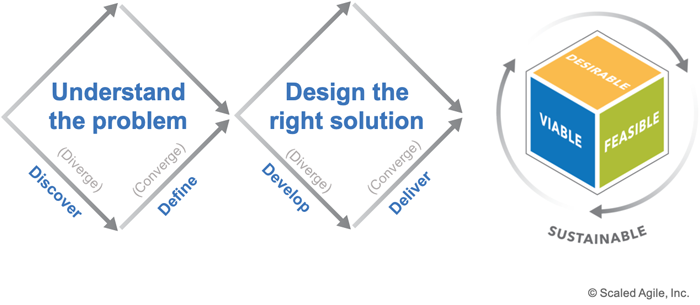
Tư duy thiết kế (Hình 1) thể hiện một cách tiếp cận khác biệt sâu sắc để phát triển sản phẩm và giải pháp, trong đó các kỹ thuật khám phá (Diverge/ Discover) và hội tụ (Converge) được áp dụng cho một vấn đề, thiết kế một giải pháp và cung cấp giải pháp đó cho thị trường.

Hình 1: Các hoạt động tư duy thiết kế
Tư duy thiết kế cũng truyền cảm hứng cho những cách thức mới nhằm đo lường sự thành công của nỗ lực từ:
Mong muốn - Khách hàng và người dùng có muốn giải pháp không?
Khả thi - Chúng ta có thể cung cấp giải pháp phù hợp thông qua sự kết hợp giữa xây dựng, mua bán, hợp tác không?
Lợi ích - Cách chúng ta xây dựng và cung cấp giải pháp có tạo ra nhiều giá trị hơn là chi phí không? Ví dụ, trong một doanh nghiệp hoạt động vì lợi nhuận, chúng ta có lãi không?
Bền vững - Chúng ta có chủ động quản lý giải pháp của mình để tính vòng đời sản phẩm - thị trường không?
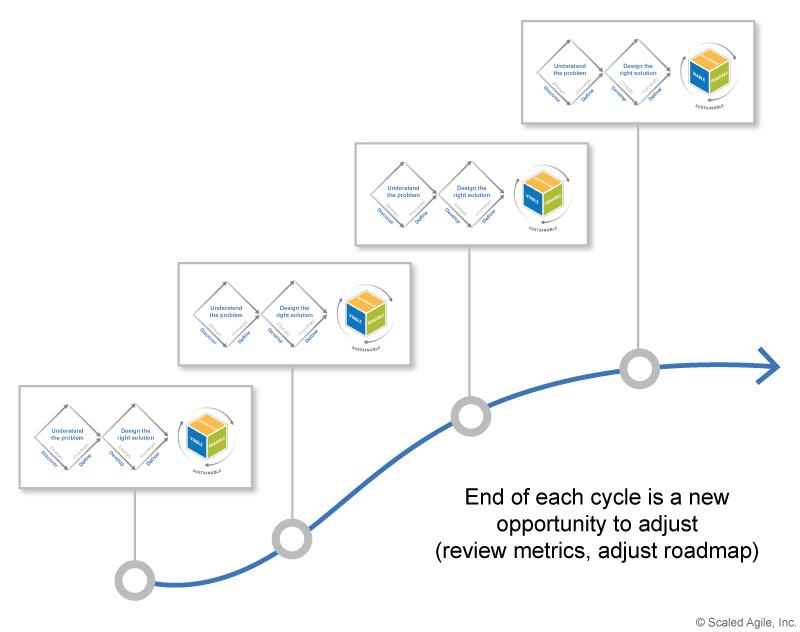
Các ứng dụng liên tiếp của tư duy thiết kế giúp nâng cao giải pháp trong vòng đời thị trường tự nhiên của sản phẩm, như thể hiện trong Hình 2.

Hình 2. Nâng cao giải pháp cho vòng đời giải pháp thông qua tư duy thiết kế
Không gian vấn đề (yêu cầu) và Không gian giải pháp
Trong hình 1, các quy trình cốt lõi của tư duy thiết kế xuất hiện trực quan như một 'viên kim cương kép'. Điều này thể hiện sự tập trung vào việc khám phá kỹ lưỡng không gian vấn đề trước khi tạo ra các giải pháp. Các hoạt động liên quan đến việc khám phá vấn đề được xây dựng như sau:
Khám phá - Giai đoạn khám phá tìm cách hiểu vấn đề bằng cách tham gia vào nghiên cứu thị trường và người dùng để xác định các nhu cầu chưa được đáp ứng. Việc này tạo ra những quan điểm mới thúc đẩy sự đổi mới. Không giống như nghiên cứu xác nhận hoặc bác bỏ một giả thuyết, các câu hỏi liên quan đến giai đoạn khám phá xảy ra mà không có dự kiến trước về cách người dùng nên làm. Thay vào đó, nó tập trung vào cách người dùng hoạt động. Một kỹ thuật nghiên cứu cần thiết là Gemba, còn được gọi là, “tìm đến sự hoàn thiện”.
Xác định - Giai đoạn xác định tập trung vào thông tin thu thập được trong giai đoạn khám phá, sử dụng các kỹ thuật hội tụ để tạo ra hiểu biết sâu sắc về các vấn đề cụ thể / hoặc nhu cầu chưa được đáp ứng. Những điều này tạo cơ hội cho doanh nghiệp và việc phát triển sản phẩm mới. Kết quả của giai đoạn này thường bao gồm bản đồ hình mẫu và sự đồng cảm (được mô tả thêm bên dưới) tập trung nhóm sản phẩm vào các loại giải pháp mà khách hàng mong muốn. Epics và tính năng nắm bắt những thay đổi nhận thức cần thiết cho các sản phẩm và giải pháp hiện có. Với sự hiểu biết rõ ràng về thị trường mục tiêu và các vấn đề đang gặp phải, doanh nghiệp có thể tạo ra giải pháp.
“Viên kim cương” thứ hai của tư duy thiết kế. Đó là:
Phát triển (Develop) - Giai đoạn phát triển sử dụng hành trình khách hàng - Journey map, story map và tạo mẫu để thiết kế (prototype) các giải pháp tiềm năng cho các vấn đề một cách nhanh chóng và tiết kiệm chi phí. Mỗi kỹ thuật này sẽ được thảo luận kỹ hơn ở phần sau của bài viết này.
Chuyển giao (Deliver) - Giai đoạn deliver tạo ra các tạo tác phù hợp để tạo ra giải pháp và thay đổi tùy theo thời điểm. Chúng thường bắt đầu dưới dạng nguyên mẫu được thể hiện dưới dạng một tập hợp các tính năng đã được xác định trong Program backlog để phân phối liên tục thông qua mô hình chuyển giao sản phẩm đường ống liên tục.
Lưu ý rằng mỗi giải pháp tập trung vào tư duy phân kỳ, khám phá (hiểu, khai thác các lựa chọn) sau đó là tư duy hội tụ (đánh giá các lựa chọn và đưa ra lựa chọn).
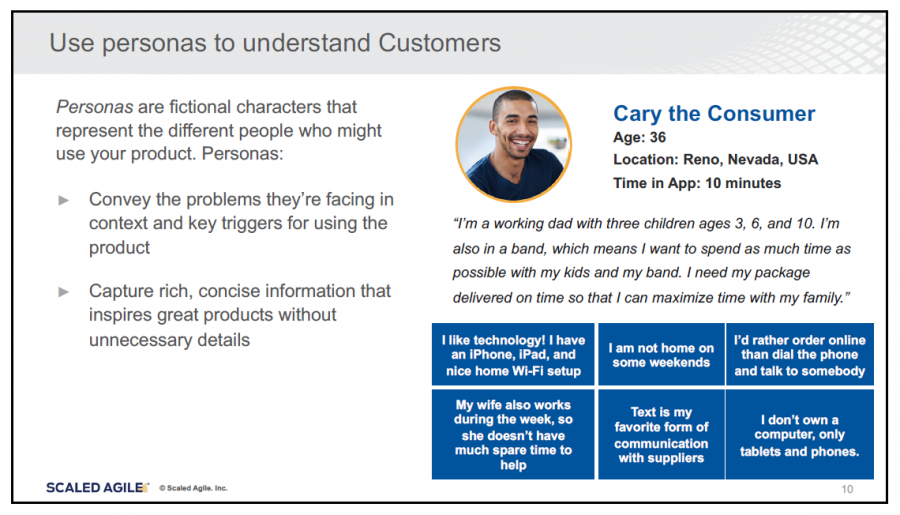
Sử dụng “Chân dung khách hàng” để tập trung thiết kế
Các giải pháp Bespoke cung cấp cho các nhà thiết kế lợi thế nói chuyện trực tiếp và thường xuyên với người dùng mục tiêu, cho phép họ tham gia vào các cuộc họp thiết kế, Lập kế hoạch PI, Bản demo hệ thống và các sự kiện SAFe của nhóm. Do đó, việc tạo “Chân dung khách hàng” để đại diện cho họ thường không cần thiết.
Ngược lại, trong thị trường mà khách hàng tham gia gián tiếp, điều phổ biến trong các giải pháp B2C, nhóm sản phẩm cần có cách để duy trì sự kết nối với khách hàng mục tiêu của họ. Vì vậy, họ phát triển ‘chân dung khách hàng’, người tiêu dùng giả định/hoặc người dùng bắt nguồn từ nghiên cứu khách hàng.
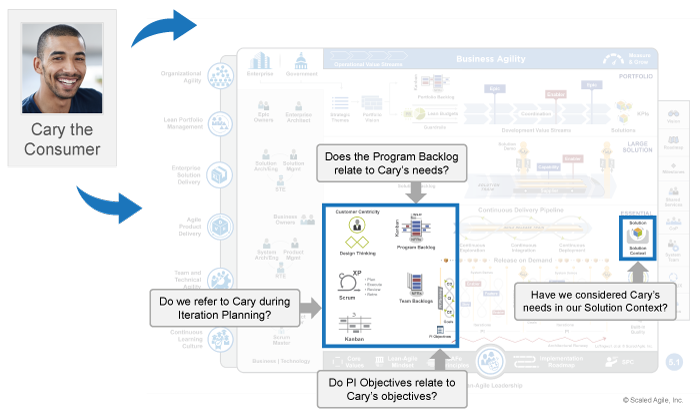
Chân dung khách hàng - Personas: Chúng mô tả những người khác nhau có thể sử dụng cùng một sản phẩm hoặc giải pháp theo cách tương tự, cung cấp thông tin chi tiết về cách người dùng thực sẽ tương tác với một giải pháp. Tính cách người dùng cũng hỗ trợ chiến lược phân khúc thị trường bằng cách cung cấp một công cụ thiết kế cụ thể để xác định rằng các sản phẩm và giải pháp được tạo ra cho mọi người. “Chân dung khách hàng” thúc đẩy phát triển sản phẩm và một số mô hình SAFe, như thể hiện trong Hình 3.


Hình 3: Biểu đồ hoạt động của “Chân dung khách hàng” trong các hoạt động chính của SAFe
Ngoài ‘Chân dung người dùng”, chân dung người mua giúp mở rộng tư duy thiết kế để bao gồm các cá nhân và tổ chức ủy quyền quyết định mua hàng. Chúng giúp đảm bảo rằng thiết kế bao gồm toàn bộ trải nghiệm mua sản phẩm, dịch vụ sau bán hàng, hỗ trợ và hoạt động.
Thiết lập sự đồng cảm thông qua bản đồ đồng cảm-Empathy map:
Các doanh nghiệp lấy khách hàng làm trung tâm sử dụng sự đồng cảm trong suốt quá trình thiết kế. Nói một cách tổng thể, thiết kế đồng cảm loại bỏ những ý tưởng đã định trước và sử dụng quan điểm của khách hàng để cung cấp thông tin cho việc phát triển giải pháp.
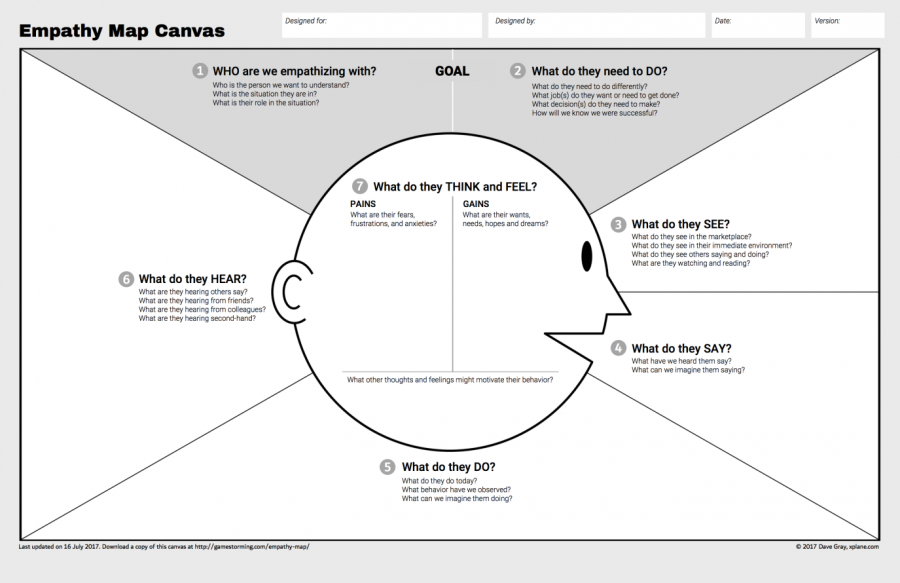
Bản đồ đồng cảm [1] là một công cụ tư duy thiết kế thúc đẩy việc nhận diện khách hàng bằng cách giúp các nhóm phát triển sự hiểu biết sâu sắc và chia sẻ cho những người khác (Hình 4). Chúng giúp các nhóm hình dung ra những gì một “chân dung khách hàng” cụ thể đang nghĩ, cảm nhận, nghe và nhìn khi họ sử dụng sản phẩm. Mức độ đồng cảm mà một nhóm dành cho khách hàng của họ càng lớn, thì nhóm càng có nhiều khả năng thiết kế được giải pháp phù hợp.

Hình 4: Bản đồ đồng cảm
Thiết kế Trải nghiệm khách hàng thông qua Bản đồ hành trình
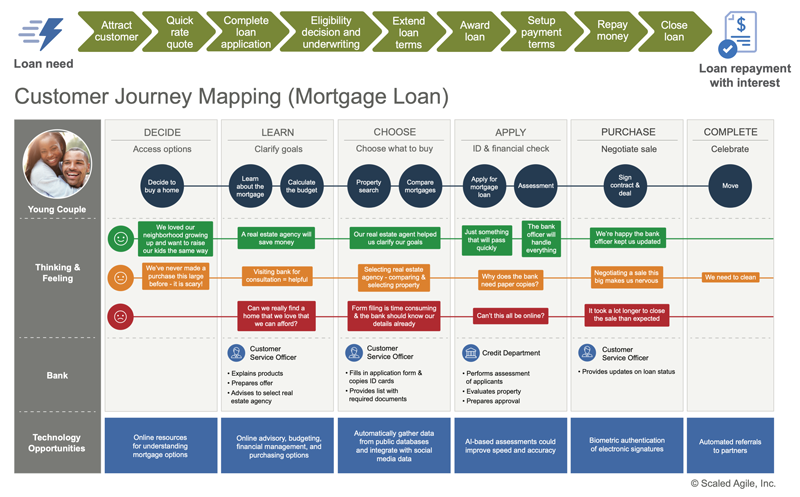
Bản đồ hành trình của khách hàng minh họa trải nghiệm khi người dùng tương tác với “Dòng giá trị”, sản phẩm và dịch vụ của công ty. Như thể hiện trong Hình 5, bản đồ hành trình là công cụ tư duy thiết kế mạnh mẽ cho các dòng giá trị hoạt động. Chúng cho phép các nhóm xác định cách mà các sản phẩm cụ thể của một hoặc nhiều “Dòng giá trị phát triển” có thể được cải thiện để tạo ra trải nghiệm end-to-end tốt hơn.

Hình 5: Luồng giá trị hoạt động và bản đồ hành trình của khách hàng
Tạo giá trị thông qua các tính năng
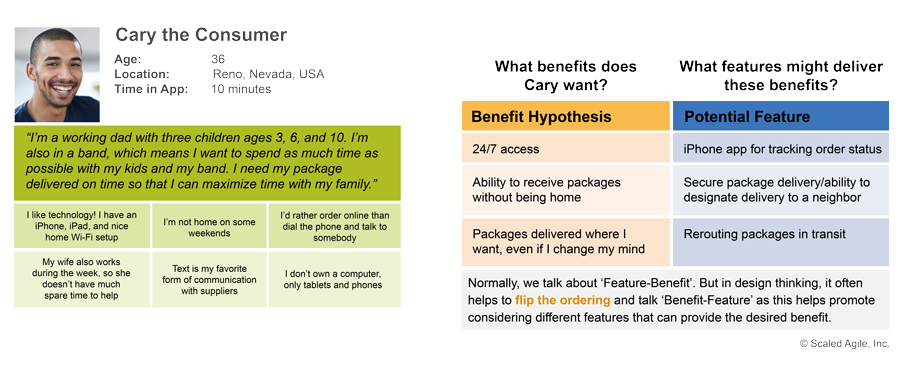
Trong khi bản đồ hành trình ghi lại trải nghiệm cấp cao của khách hàng thông qua dòng giá trị hoạt động, thì các tính năng của sản phẩm quản lý các sản phẩm cụ thể đáp ứng nhu cầu của các bên liên quan. Các tính năng thường được mô tả thông qua ma trận tính năng và lợi ích bằng cách sử dụng các cụm từ ngắn cung cấp ngữ cảnh và giả thuyết về những lợi ích mà người dùng trải nghiệm. Thực hành tư duy thiết kế thúc đẩy việc thay đổi thứ tự mà chúng ta xem xét các yếu tố của giả thuyết Tính năng-Lợi ích. Chúng giúp các nhóm Agile khám phá những cách tốt hơn và nhanh hơn để mang lại những lợi ích mong muốn (Hình 6).

Hình 6: Ma trận "tính năng và lợi ích" truyền thống trở thành ma trận "lợi ích và tính năng"
Thiết kế Quy trình công việc của người dùng thông qua Bản đồ story map
Các tính năng được triển khai thông qua một hoặc nhiều câu chuyện (yêu cầu tính năng từ khách hàng). Có hai loại câu chuyện trong SAFe:
Câu chuyện của người dùng (User stories) là phương tiện chính để thể hiện chức năng cần thiết. Chúng có thể được viết ở định dạng vai trò hoặc định dạng cá nhân:
Cách thể hiện: Là , tôi muốn , để
Nhu cầu kỹ thuật để đáp ứng tính năng cho người dùng (Enabler Stories): cải tiến hệ thống, kiến trúc, cơ sở vật chất ví dụ như phát triển hệ thống hỗ trợ liên tục.
Team Backlog chứa các User stories của người dùng, cũng như các nhu cầu kỹ thuật (Enable User Stories) phát sinh từ bối cảnh của nhóm. Giống như tất cả các việc tồn đọng, Team Backlog được ưu tiên và các stories được thực hiện theo thứ tự ưu tiên.
Các tính năng nắm bắt quy trình làm việc đưa ra một thách thức duy nhất đối với các nhóm Agile: Quy trình làm việc là một chuỗi các bước phải được hoàn thành để hoàn thành mục tiêu người dùng cấp cao hơn. Thứ tự tuyến tính của backlog có thể khiến Nhóm Agile khó hiểu về mối quan hệ giữa các quy trình. Thông thường, một quy trình có thể được cải thiện và các nhóm cũng phải cân bằng tính hoàn chỉnh (tất cả các quy trình phải được hỗ trợ) trước khi cải thiện một nhóm các quy trình cụ thể. Xung đột tiềm ẩn nảy sinh khi giai đoạn khác nhau của việc phát triển một giải pháp tạo ra các cơ hội cải tiến, trong khi giai đoạn hội tụ của tư duy thiết kế tập trung vào những gì cần thiết cho bản phát hành tiếp theo. Các giải pháp chứa cả quy trình công việc lớn và nhỏ. Hãy xem xét quy trình làm việc nhỏ của một doanh nhân nhập bảng sao kê thẻ tín dụng vào hệ thống báo cáo chi phí để xử lý. Người dùng phải:
Như đã mô tả trước đó, mỗi giao dịch này story có thể được ghi lại trong một quy trình làm việc. Hơn nữa, mỗi thứ có thể được cải thiện theo thời gian: Ví dụ: chúng ta có thể tưởng tượng một kết nối trực tiếp giữa ngân hàng và hệ thống báo cáo chi phí hoặc một tác nhân AI tự động quản lý nhiệm vụ khớp các giao dịch.
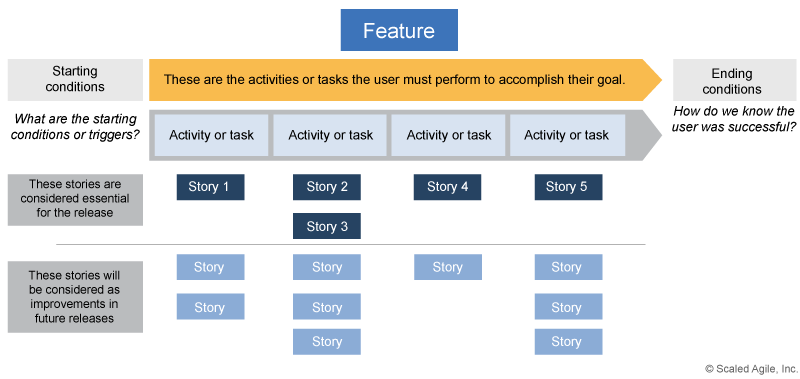
Các tính năng đại diện cho một quy trình làm việc được ghi lại thông qua bản đồ câu chuyện - story map [3], bản đồ này sắp xếp một chuỗi các stories theo các nhiệm vụ mà người dùng cần để hoàn thành mục tiêu của họ (Hình 7).

Hình 7: Mẫu bản đồ story
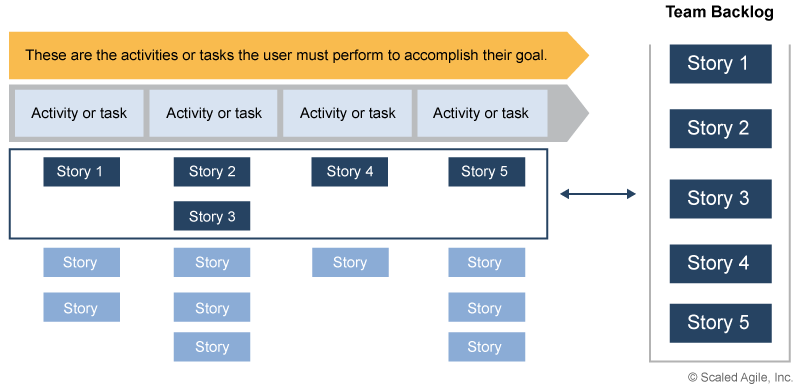
Các loại bản đồ story có thể giúp team dễ dàng hiểu được các story trong team backlog nhằm giúp người dùng đạt được mục tiêu đề ra (Hình 8)

Hình 8: Mối quan hệ giữa bản đồ story và team backlog
Bản đồ story map làm rõ hơn mối liên hệ giữa chất lượng và giá trị:
● Chất lượng: Mỗi story trong backlog phải đảm bảo được chất lượng
● Giá trị: Tất cả các stories trong bản đồ story map phải chắc chắn tạo ra giá trị, bởi vì nếu bỏ qua bất kỳ một story nào thì người dùng không thể hoàn thành được mong muốn của người dùng.
Tăng phản hồi về thiết kế thông qua các thiết kế mẫu (Prototype)
Prototype là một mô hình chức năng của tính năng hoặc sản phẩm mà chúng ta muốn xây dựng. Nó giúp nhóm thiết kế làm rõ sự hiểu biết của họ về vấn đề và giảm rủi ro trong việc phát triển giải pháp. Prototype cung cấp vô số lợi ích cho nhóm sản phẩm như:
Phản hồi nhanh. Theo định nghĩa, một Prototype rẻ hơn và dễ xây dựng hơn một giải pháp đầy đủ. Điều này cho phép lấy phản hồi nhanh hơn từ người dùng và khách hàng, tăng cường hiểu biết về các yêu cầu giải pháp và tự tin hơn vào các thiết kế cuối cùng.
Giảm thiểu rủi ro. Các Prototype có thể giảm rủi ro kỹ thuật bằng cách cho phép các nhóm Agile tập trung nỗ lực ban đầu vào các khía cạnh của giải pháp có liên quan đến rủi ro cao nhất.
Sở hữu trí tuệ / bằng sáng chế. Các nguyên mẫu có thể được sử dụng để đáp ứng các yêu cầu chiến lược về quản lý tài sản trí tuệ sớm nhất trong quá trình phát triển.
Các yêu cầu chung. Nguyên mẫu có thể cung cấp các yêu cầu của tính năng hoặc giải pháp mong muốn rõ ràng hơn so với các trang tài liệu.
Có nhiều loại Prototype, mỗi Prototype được tối ưu hóa để cung cấp các loại thông tin chi tiết khác nhau:
Ví dụ: khi tìm hiểu các yếu tố hình thức để xem cách một máy tính bảng mới như thế nào để phù hợp với bộ dụng cụ đựng nó, một công ty ở Thung lũng Silicon chỉ cần cắt vô số mô hình nhựa từ một tấm nhựa duy nhất. Sau đó, trong quá trình thiết kế, nhóm này nhận thấy họ cần thiết kế lại bộ nguồn để nó không gây nhiễu quá mức cho tín hiệu WIFI.
Để giúp họ nhận được phản hồi hữu ích, các nhóm sản phẩm nên cố gắng tận dụng hình thức tạo prototype nhanh nhất, có chi phí thấp nhất. Thông thường, tạo mẫu giấy là lựa chọn tốt nhất. [4] [5]
Nguồn: https://www.scaledagileframework.com/design-thinking/
Tham khảo thêm tại